Tuesday, March 31, 2015
Extinguisher Rework #3
Well I have enhanced the surface the extinguisher is on by creating the "End" of the table. I also lightened the shadow so you can see the table through it. Moved it all to the left to make room for the type. Played with the typography a bit, put a text wrap along the extinguisher as evident in the first illustration. The background was also swapped out from the ugly green gradient to this light shade of gray.
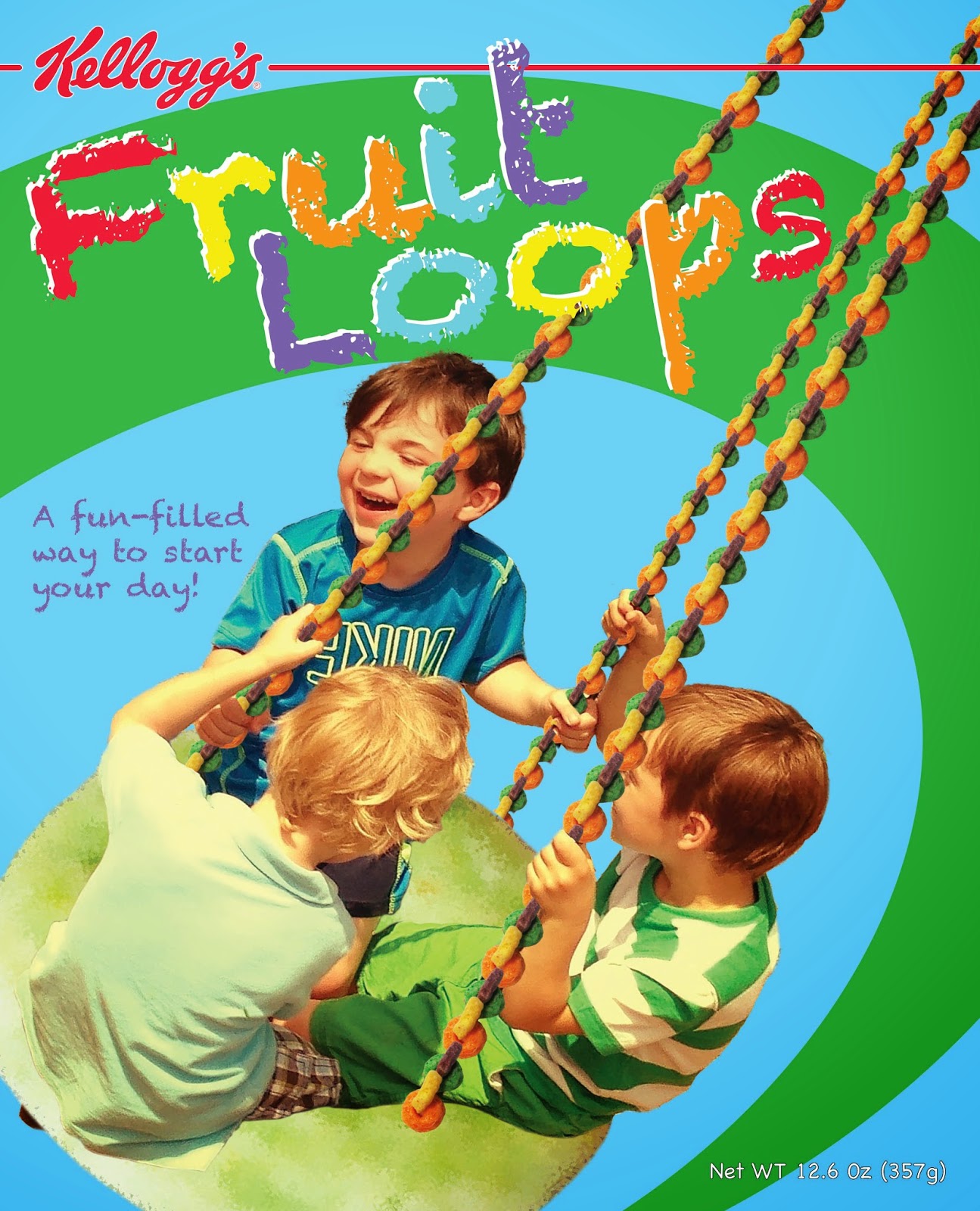
Fruit Loop rework of the rework.
Here is a reworked version with the swoosh moving behind the boys head. The "fun-filled" text is curved and on two lines rather than 3. Also the size of "fun-filled" was increased.
PSA adjustments
Adjustments made based on comments. Logo moved between text blocks and more realistic shadow added to the rim.
Monday, March 30, 2015
Project #10 (formerly #9)— Advising at MWCC — Brochure
This project was designed for the Advising Department at MWCC. They wanted something fresh and new and they wanted me to think outside the parameters of the standard MWCC identity constraints.
No changes suggested. People liked it as is.
No changes suggested. People liked it as is.
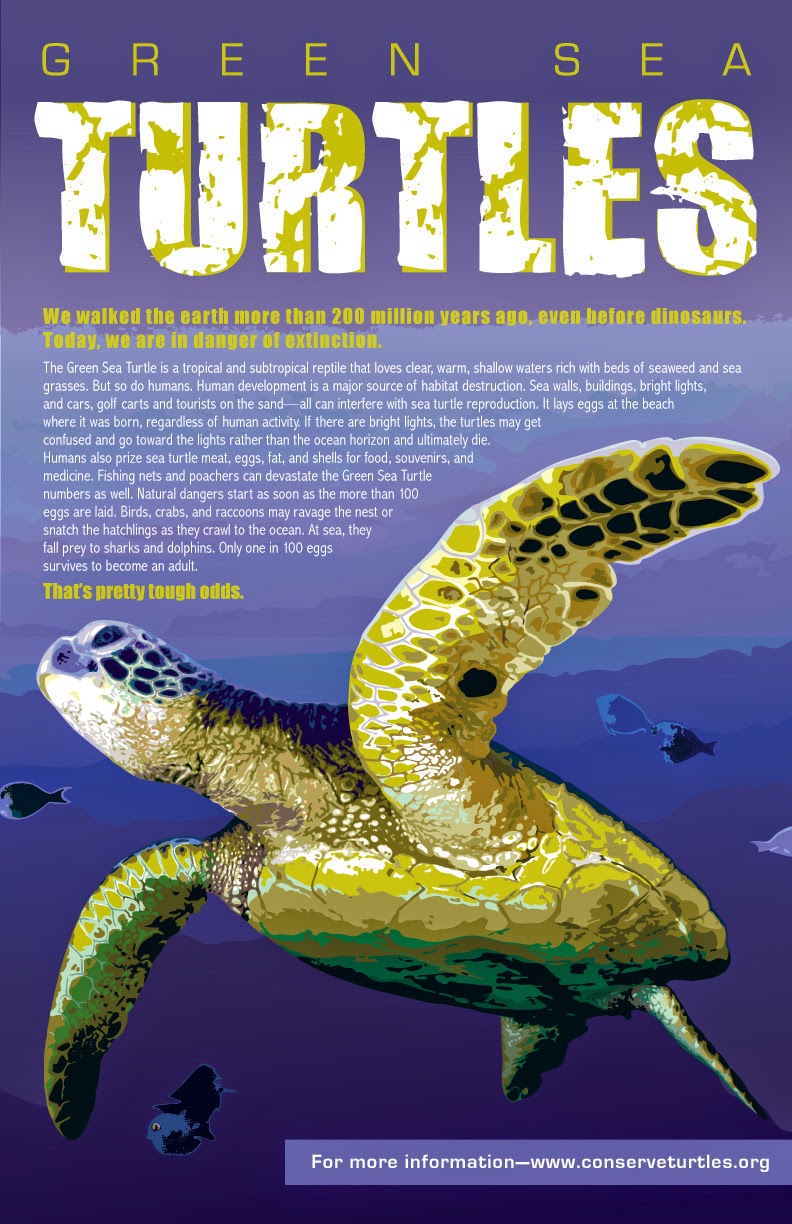
Project #8 — Green Sea Turtles — Poster
This poster was designed to bring attention to Green Sea Turtles and the reasons their existence is in jeopardy.
Changes Suggested:
1. Shorten length of text.
2. Remove stray white ticks at top in background from distressed font.
3. Add hidden layer of brown on fin? (My original illustration had a layer at the base of the larger fin with darker color which had been hidden. Keep these darker accents hidden or show on final project?)
Changes Done:
1. I tried the shorter text. Even though I prefer the next as it follows the edge of the fin at the top, I think the shorter text is clearer and more concise.
2. Done
3. Added hidden layer. Still not convinced which way is better. I think I'm too close to the project to make a decision at the moment. What do others think?
NOTE: I enlarged the turtle a bit so that it extended off the page, trying to create a more dynamic view of the turtle. I also added a drop shadow to the body text. Trying to decide if that helps readability or hinders it.
Changes Suggested:
1. Shorten length of text.
2. Remove stray white ticks at top in background from distressed font.
3. Add hidden layer of brown on fin? (My original illustration had a layer at the base of the larger fin with darker color which had been hidden. Keep these darker accents hidden or show on final project?)
Changes Done:
1. I tried the shorter text. Even though I prefer the next as it follows the edge of the fin at the top, I think the shorter text is clearer and more concise.
2. Done
3. Added hidden layer. Still not convinced which way is better. I think I'm too close to the project to make a decision at the moment. What do others think?
NOTE: I enlarged the turtle a bit so that it extended off the page, trying to create a more dynamic view of the turtle. I also added a drop shadow to the body text. Trying to decide if that helps readability or hinders it.
Sunday, March 29, 2015
Project #7 — Wicked Hangin' Chads Concert — Poster
This project was a poster for my Service Learning client—the Media Arts and Technology Department on MWCC's Gardner campus. Not knowing if most students would know who Wicked Hangin' Chads was as a group, I focused on the type of music they play—rockin' reggae fusion. The concert provided an opportunity for sound and video students to practice recording a concert while also hoping to raise some money for concerts in future years.
Changes Suggested:
1. Make heads not so warped on left and right of picture.
2. Make sure MWCC blues are consistent throughout the piece.
3. Line up blue shape on left edge.
4. Check shadow of Rockin' VS Wicked Hangin' Chads.
5. Dreadlocks guy shirt seems to overlap sleeveless guy's shirt.
6. Should arm be in background near center?
Changes Done:
 I had a hard time unwarping the heads, so I changed the clipping paths on their heads instead. Truth be told, I think that was more of the issue anyway.
I had a hard time unwarping the heads, so I changed the clipping paths on their heads instead. Truth be told, I think that was more of the issue anyway.
I made changes 2-4 as suggested.
On 5, I realized it was a scarf overlapping the sleeveless guy's arm and decided to leave it as is.
For 6, I changed the clipping path to remove the mystery arm behind the sleeveless guy and dreadlocks guy.
Changes Suggested:
1. Make heads not so warped on left and right of picture.
2. Make sure MWCC blues are consistent throughout the piece.
3. Line up blue shape on left edge.
4. Check shadow of Rockin' VS Wicked Hangin' Chads.
5. Dreadlocks guy shirt seems to overlap sleeveless guy's shirt.
6. Should arm be in background near center?
Changes Done:
 I had a hard time unwarping the heads, so I changed the clipping paths on their heads instead. Truth be told, I think that was more of the issue anyway.
I had a hard time unwarping the heads, so I changed the clipping paths on their heads instead. Truth be told, I think that was more of the issue anyway.I made changes 2-4 as suggested.
On 5, I realized it was a scarf overlapping the sleeveless guy's arm and decided to leave it as is.
For 6, I changed the clipping path to remove the mystery arm behind the sleeveless guy and dreadlocks guy.
Saturday, March 28, 2015
PSA Project.
This is my PSA project I adjusted the text wrap around the tire to fit more uniformly. The NHTSA logo was replaced with a higher resolution image and I placed it in the yellow rectangle. Also added somewhat of a shadow behind the rim and tire.
Friday, March 27, 2015
Resume Illustration
I may put this on my resume instead of the flower. Let me know what you think of the watercolor splash on the background. Wasn't sure if it was too much. Also feedback on the text (font, caps etc...) and feedback on the overall concept would be appreciated.
Calvin and Hobbes DVD Cover and Interior
Changes:
Originally the word "Adventure" started with a lowercase "a." The only reason I left it like that was because the font was all one case. The capital a I created in illustrator. Also I added the clips from the movie on the back cover. These are repeated again in the booklet but we decided this wasn't a problem. On the disk I removed the white background from the "TV Y7 FV" but I think I may have preferred it before but that's splitting hairs I think. The booklet remains unchanged.
Fruit Loop Project
Before
after
Project #4 --- Apple
Changes made:
In an attempt to make the poison apple appear less like chocolate, I gave the black drip a greenish glow and a spore like "smoke" effect. Also, I added cracks around the lips (not sure if necessary, let me know what you think). For the text I changed the headline from an all serif font to a san serif and serif combination with italics on the word "DECEIVING." As for the lower left hand corner, I changed "so can labels" from serif to sans, and reduced the opacity on the green bar to make the text more readable.
Thursday, March 26, 2015
Project 10 / Endangered Cheetah / Virginia
This is the last and MOST difficult of my portfolio entries. It was an assignment for Illustrator, and I dread re-visiting it. It needs a lot of work: the big cat's color is too "orange"; he begs for more detail, and those spots ... those spots look more like sores! Ouch! But those eyes ... ah, those eyes are beautiful. I am proud of those intriguing eyes, which came so easily - as if I were painting by number. What can't the rest of the cheetah came as easily? Desi suggested I reduce the amount of text in the lower left and make the font larger for readability, which I will. I await your feedback.
Wednesday, March 25, 2015
Project 9 / Website for Templeton Center Burial Ground / Virginia
As you all know, my passion is for all things historical, especially if they're connected to Templeton, where branches of my family have lived since before 1775. This website is for the Templeton Center Burial Ground. Desi noted that the title in the header needs to be centered -- good catch! Chris asked if I could shorten the list of inscriptions on the gravestones, using a few samples instead of that L-O-N-G list. I included all the inscriptions, thinking that people who love to peruse such things would like to "see" them all here. However, I do see the wisdom of only a sample. What do you think? Also, on the HOME page, be sure to click on LINKS in the footer for a "giggle." Click here for the site: Templeton Center Burial Ground.
Project 8 / Recipe Website / Strahan
Another first -- my first website as a graphic design major at MWCC. Connecting with my Swedish roots, it offers three recipes for spectacular Nordic dishes, plus a contact page into which I threw "everything but the kitchen sink" to show off my new skills. Är Du Hungrig? I am! Here is the link: Är Du Hungrig?
Project 7 / All Things Must Pass / Virginia
Tuesday, March 24, 2015
#4
#4 Drug Abuse PSA
In this design I changed the textured typography in the lower right side and made it one color. I also changed the subtitle to fit under one word instead of being broken up by the two. I moved the fire further up and away from the logo.
In this design I changed the textured typography in the lower right side and made it one color. I also changed the subtitle to fit under one word instead of being broken up by the two. I moved the fire further up and away from the logo.
Sunday, March 22, 2015
Project #4 — Best Exotic Marigold Hotel — Final Tweak
I updated the woman's fingers on the front cover. Her fingers were abnormally long and I adjusted them to be more proportional to her other hand. Also, the color on the first one was a little unrealistic, so I tried to tone it down a bit on the second one. (I think I went too far with the brightness and vibrance on the first one.) Both versions are included here for comparison.
Monday, March 16, 2015
Brochure rework
Several adjustments made based on the input from comments. What do you think?
I did double check to make sure the circles were indeed perfect circles. I think the images are causing some sort of illusion.
Service Project Brochure / Historical Society / Strahan
I had posted my first draft of a brochure for the Narragansett Historical Society for your review, but I just heard back from the president who rejected it, so I just removed it. Ouch! I will survive. This is all part of the experience. Virginia
Tuesday, March 10, 2015
Project #6—Ed Sheeran Digital Booklet
This booklet was shown in class as a printed booklet, however, it was originally envisioned as a digital booklet. After further review, I decided to return to the digital booklet format.
CHANGES SUGGESTED:
1) Add "PLUS" to the background text on the cover to more clearly state the name of the CD. (Although the singer's actual CD cover never spells it out, I believe.)
2) Show cover and then pull out 1-2 inner layouts of print booklet.
CHANGES DONE:
1) "PLUS" was added as suggested to the cover background text.
2) Rather than just showing the cover and a couple layouts, I reformatted the project so that all pages are visible at one time. This way, a more comprehensive look is available.
CHANGES SUGGESTED:
1) Add "PLUS" to the background text on the cover to more clearly state the name of the CD. (Although the singer's actual CD cover never spells it out, I believe.)
2) Show cover and then pull out 1-2 inner layouts of print booklet.
CHANGES DONE:
1) "PLUS" was added as suggested to the cover background text.
2) Rather than just showing the cover and a couple layouts, I reformatted the project so that all pages are visible at one time. This way, a more comprehensive look is available.
Monday, March 9, 2015
Project #5—VIVID Magazine
VIVID magazine is geared toward people who appreciate vivid color and use it in their artistry. The audience includes florists, photographers, fine artists, quilters and cloth artisans, as well as chefs, all of whom consider color when presenting their work. Because color from one medium may inform how color is used in another medium, the breadth within the audience can inspire artists across many disciplines.Topics include color combinations, sources of colors, why certain colors fade more than others, as well as simply celebrating the range of colors in the world.
SUGGESTED CHANGES:
1) Cover Page—No changes needed.
2) Contents Page—Rotate the boutonniere to more of an angle and possibly reduce it slightly.
3) Spread—Try different colors on ampersand—white, lighter, or skin tone?
4) Spread—Is the drop shadow on "Inspired" the same as used on the other words? It looks too far away from the script lettering.
5) Spread—The blog info needs something (lower right of left page). Draw the green line to the left across the top of the blog info? Add more space above it? Somehow help to separate it visually from the body of the story.
CHANGES MADE:
1) Cover Page—No changes.
2) Contents Page—I have three versions for this page—the original, a little rotated, and more rotated. Each of them presents a different problem for me. The original version with the flower straight up and down looks too static and intersects the group shot awkwardly, but closes up the space above the flower so that the space doesn't look particularly trapped. The slightly rotated version interferes the least with the group shot. However, there is some trapped white space above the flower, to the right of the group shot. The most rotated version is a little looser than the others and creates a more dynamic visual flow on the page, but it has trapped space as well. Does that trapped space bother anyone besides me on the angled versions?
3) Spread—After trying several options, I reduced the opacity of the ampersand from 50% to 30%, using the original color. The skin color looked too dull and white was too much of a contrast, drawing too much attention to it.
4) Spread—I fixed the drop shadow on "Inspired." Good catch!
5) Spread—I ended up changing the fonts of the blog headline and body copy below it, which helped to more clearly distinguish the blog text from the feature article. I also lined up the second line of the headline with the green line to the right. This alignment helps tie them together without making that area too boxy.
SUGGESTED CHANGES:
1) Cover Page—No changes needed.
2) Contents Page—Rotate the boutonniere to more of an angle and possibly reduce it slightly.
3) Spread—Try different colors on ampersand—white, lighter, or skin tone?
4) Spread—Is the drop shadow on "Inspired" the same as used on the other words? It looks too far away from the script lettering.
5) Spread—The blog info needs something (lower right of left page). Draw the green line to the left across the top of the blog info? Add more space above it? Somehow help to separate it visually from the body of the story.
CHANGES MADE:
1) Cover Page—No changes.
2) Contents Page—I have three versions for this page—the original, a little rotated, and more rotated. Each of them presents a different problem for me. The original version with the flower straight up and down looks too static and intersects the group shot awkwardly, but closes up the space above the flower so that the space doesn't look particularly trapped. The slightly rotated version interferes the least with the group shot. However, there is some trapped white space above the flower, to the right of the group shot. The most rotated version is a little looser than the others and creates a more dynamic visual flow on the page, but it has trapped space as well. Does that trapped space bother anyone besides me on the angled versions?
3) Spread—After trying several options, I reduced the opacity of the ampersand from 50% to 30%, using the original color. The skin color looked too dull and white was too much of a contrast, drawing too much attention to it.
4) Spread—I fixed the drop shadow on "Inspired." Good catch!
5) Spread—I ended up changing the fonts of the blog headline and body copy below it, which helped to more clearly distinguish the blog text from the feature article. I also lined up the second line of the headline with the green line to the right. This alignment helps tie them together without making that area too boxy.
First Three Projects Reworked
For the Miep Geis Poster, I tried Desiree's suggested font and layout for it. Also, I got rid of the mug in the lower left and replaced it with her other hand.
For the Ripstik I made a few minor edits like repositioning text. Also I added a gradient to the wheels so they wouldn't get lost in the shadow. As for that obnoxious yellow line, I toned down the brightness of it so hopefully it won't look so overpowering in print.
Saturday, March 7, 2015
#3 - Gunpowder Treason Plot Website
These are the four pages I have created for an informative website on the history of the Gunpowder Treason Plot.I'm still pretty amateur when it comes to websites, so I would love more feedback on this piece. Thank you.
Friday, March 6, 2015
Project 5 / Revised Historical Society Posters / Strahan
I've revised my three posters for the Narragansett Historical Society by using the same vintage paper as background image for continuity. Please comment.
Wednesday, March 4, 2015
Project 5 / Historical Society Posters / Virginia
It's nearly 4 a.m., but I wanted to get this done. These are three of the posters I created for the Narragansett Historical Society during 2014, as a volunteer. I've made many of the changes suggested by my classmates.
Poster #1 (open for the season). It was suggested that I bleed the background image (a sheet of vintage paper), which would mean that I would lose the torn edges. However, I like the torn edges, which I used on all but one of the seven posters I created for the historical society in 2014 for uniformity. Hopefully, the torn edges help the reader think of an historical document. I decided to keep the torn edges just for this one poster for additional comments. I changed the header font to a vintage-looking font, Subway Novella, as requested.
Poster #2 ( pumpkin festival). I made major changes to this poster, including substituting a different background image of vintage paper (sans torn edges) so that there is a bleed. I used the same vintage-looking font, Subway Novella, for the header. I moved around images and text, but kept the same body font.. By the way, the little boy in his Superman costume is my brother; I colorized a black and white photo.
Poster #3 (Jack Frost Festival). The historical society praised this poster, but my classmates were concerned about readability, and I agree. It was suggested I reduce the opacity of the background image (frost on a window pane) so that the text was darker and more readable; I have done this. I tried to move the border to the edge of the paper, as suggested, but I couldn't understand how that would work. If the paper began to slip on the printer, this border might disappear.
As always, I welcome your comments. And now I think I will go to bed.
Poster #1 (open for the season). It was suggested that I bleed the background image (a sheet of vintage paper), which would mean that I would lose the torn edges. However, I like the torn edges, which I used on all but one of the seven posters I created for the historical society in 2014 for uniformity. Hopefully, the torn edges help the reader think of an historical document. I decided to keep the torn edges just for this one poster for additional comments. I changed the header font to a vintage-looking font, Subway Novella, as requested.
Poster #2 ( pumpkin festival). I made major changes to this poster, including substituting a different background image of vintage paper (sans torn edges) so that there is a bleed. I used the same vintage-looking font, Subway Novella, for the header. I moved around images and text, but kept the same body font.. By the way, the little boy in his Superman costume is my brother; I colorized a black and white photo.
Poster #3 (Jack Frost Festival). The historical society praised this poster, but my classmates were concerned about readability, and I agree. It was suggested I reduce the opacity of the background image (frost on a window pane) so that the text was darker and more readable; I have done this. I tried to move the border to the edge of the paper, as suggested, but I couldn't understand how that would work. If the paper began to slip on the printer, this border might disappear.
As always, I welcome your comments. And now I think I will go to bed.
Subscribe to:
Comments (Atom)